Box 是別人提供寫好的 Truffle 的樣版 (blueprint),讓你可以快速開始開發 DApp。
Truffle Boxes:https://truffleframework.org/boxes/
安裝 truffle
npm install -g truffle
輸入你要的樣版名稱,這邊使用的是 unbox。
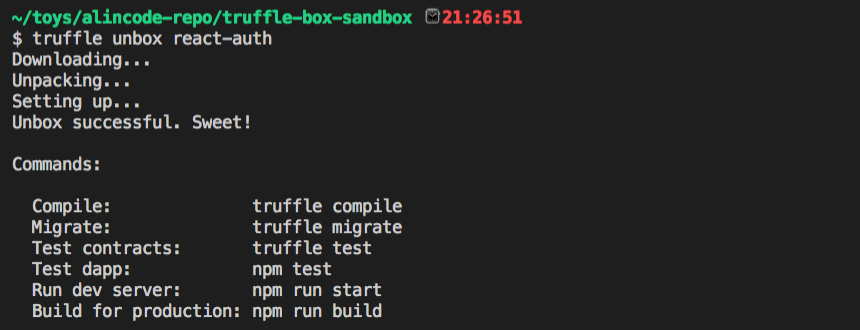
# 語法:truffle unbox [box-name]
truffle unbox react-auth

.
├── <DIR> build
├── <DIR> config
├── <DIR> contracts
├── <DIR> migrations
├── <DIR> public
├── <DIR> scripts
├── <DIR> src
├── <DIR> test
├── LICENSE
├── package-lock.json
├── package.json
├── box-img-lg.png
├── box-img-sm.png
├── truffle-config.js
└── truffle.js
# 編譯智能合約
truffle compile
# 部署智能合約
truffle migrate
# 智能合約測試
truffle test
# 執行 DApp 測試
npm test
# 啟動 DApp,DApp 的位置會在 http://localhost:3000/
npm start
npm run build
官方提供的樣版
你可以從這裡找到更多官方提供的樣版:https://github.com/truffle-box
社群提供的熱門樣版
